요즘 핫한 단어 메타버스, 그리고 요즘 많은 분들이 투자를 하고 있는 어스 2 (earth2)라는 메타버스가 있습니다. 현재는 가상공간에 땅을 사고파는 수준이지만 앞으로 지속적으로 업데이트를 통해서 가상공간에서 많은 일들을 할 수 있게 해 줍니다. 현재는 스캠이나 아니다는 논란이 있긴 하지만 제2의 비트코인이 될 수도 있다고 합니다. 그래서 선점하는 차원에서 저도 조금 투자를 하고 있습니다. 어스 2 (earth2)에서 좋은 땅을 사야 땅 가격이 올라서 수익을 얻을 수 있는데요. 관연 어떤 땅이 좋을까요? 그리고 부동산 구매하실 때 "8XTAWXICJC" 코드를 넣으시면 5% 페이백 받을 수 있습니다.
어스 2 (earth2) 현실과 동일할까?
답은 '아니다'입니다. 현재 어스 2 (earth2)에서 땅을 구매하려면 구글 맵과 같은 지도에서 땅을 구해할 수 있습니다. 지도에 여러 건물들이 표기되어 있지만 실제로 Phase 2로 가면 모든 건물들은 없어지게 됩니다. 그렇게 되면 유저들은 개발을 하고 여러 가지 건물도 다시 만들고 하겠죠. 그러면서 우리나라의 강남이 다른 곳에 만들어질 수도 있습니다. 그것은 유저들이 어떻게 하느냐에 따라 달라집니다.
어스 2 (earth2) 어떤 부동산에 투자해야 할까?
어떤 위치가 좋다고 얘기할 수 없습니다. 만약 투자를 하신다면 많은 사람들이 투자한 곳에 같이 투자하시는 것을 추천드립니다. 왜냐하면 그곳은 많은 사람들이 자신들이 이익을 위해 서로 협동하면서 개발을 진행할 테니, 토지 가치가 상승할 가능성이 큽니다. 예를 들면 한국 유저들이 개발을 하고 있는 단군 시티 같은 곳을 추천드립니다. 단군 시티는 한국 유저들이 키우는 공간이기 때문에 미래에 발전 가능성이 매우 높습니다. 아래 링크를 클릭하시면 단군 시티로 갈 수 있습니다. 현재 가격이 타일당 1달러 정도 하고 있습니다. 한국이 18달러이기 때문에 한국보다는 단군 시트를 추천드립니다.

그리고 다음 추천 가능한 땅은 자원이 있는 땅입니다. 자원이라고 하면 다이아몬드부터 여러 가지 철광석까지 아주 많이 있습니다. 그런 땅을 미리 선점을 하시면 나중에 개발에 대한 호재로 토지 가격이 많이 오를 수 있고, 직접 개발을 통해서 이득을 취할 수도 있으니깐 아주 좋겠죠.
어스 2 (earth2) 다이아몬드, 골드 등 자원 광물 쉽게 찾는 방법
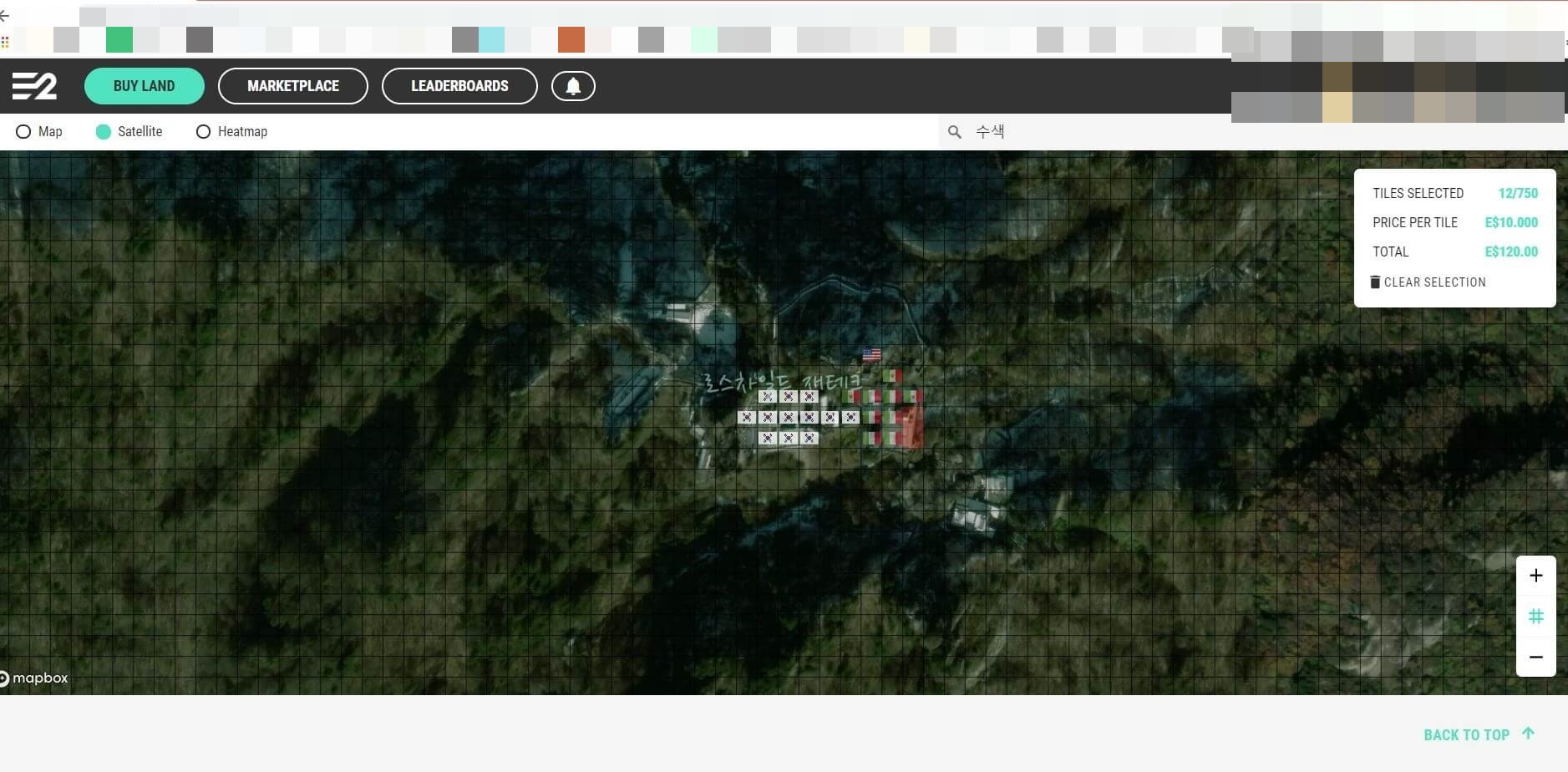
어스2 (earth2)에서 광물 자원이 나중에 중요하게 쓰일 확률이 높은 데요, 그래서 광물 자원을 찾는 방법을 알려드리겠습니다. 땅을 구매하는 창으로 먼저 갑니다. 구글 크롬에서만 가능합니다.

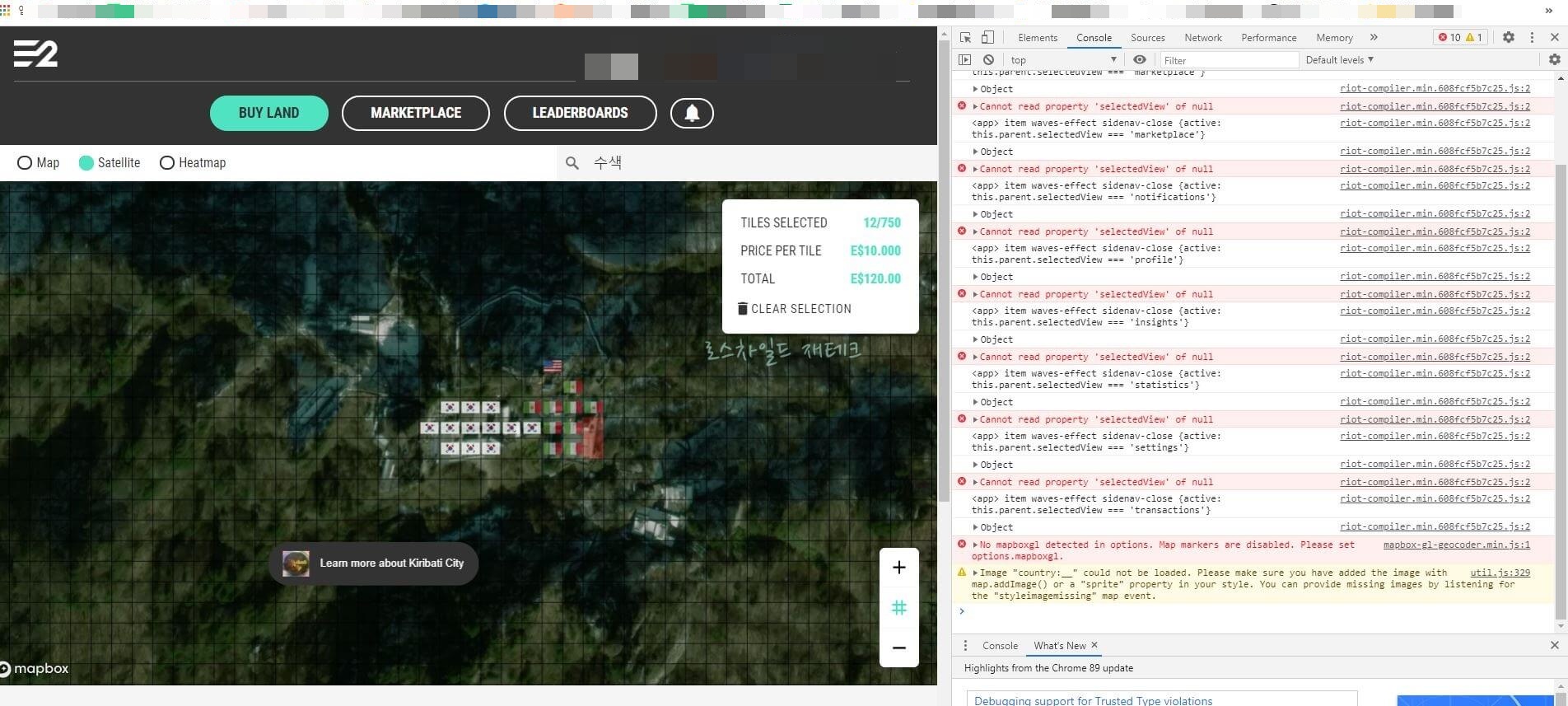
F12를 눌러주면 아래와 같은 개발자 모드로 변합니다. 오른쪽에 새로운 창이 나오는데 Console을 선택합니다.

아래 내용을 크롬 콘솔에 복사해서 넣어주고 엔터를 합니다.
(()=>{
const md = document.createElement("script");
md.innerHTML = (`
const setStyle = ()=> {
$(".map-toolbar").append("<a class='waves-effect waves-light btn-small' id='showFeatures'>What's here ?</a>"), $("#showFeatures").click(function() {
showFeatures()
}), window.mapgl.setStyle({
version: 8,
name: "Blue dots",
metadata: {
"mapbox:autocomposite": !0,
"mapbox:type": "template",
"mapbox:sdk-support": {
js: "0.50.0",
android: "6.7.0",
ios: "4.6.0"
},
"mapbox:groups": {
"45bf0c7e89724249ad82d32c248fba77": {
name: "Group"
}
}
},
center: [-105.69, 38.16],
zoom: 4.25,
bearing: 0,
pitch: 0,
light: {
intensity: .08,
color: "hsl(41, 0%, 100%)",
anchor: "map",
position: [10, 100, 300]
},
sources: {
"mapbox://mapbox.satellite": {
url: "mapbox://mapbox.satellite",
type: "raster",
tileSize: 256
},
"mapbox://mapbox.satellite-watermask": {
url: "mapbox://mapbox.satellite-watermask",
type: "raster",
tileSize: 256
},
composite: {
url: "mapbox://mapbox.mapbox-streets-v8,ealessandrini.60h01sbw",
type: "vector"
}
},
sprite: "mapbox://sprites/ev2/ckl107xyn00ac17nvqikolcvt/b8l8yeuy4fg22z515axrafrk3",
glyphs: "mapbox://fonts/ev2/{fontstack}/{range}.pbf",
layers: [{
id: "mapbox-satellite (1)",
type: "raster",
source: "mapbox://mapbox.satellite",
layout: {},
paint: {
"raster-saturation": ["step", ["zoom"], -.8, 8, -.6, 15, -.73, 22, -.73],
"raster-contrast": .05,
"raster-brightness-max": ["step", ["zoom"], .69, 12.17, 1, 22, 1]
}
}, {
id: "mapbox-satellite-watermask",
type: "raster",
paint: {
"raster-saturation": -.47
},
source: "mapbox://mapbox.satellite-watermask"
}, {
id: "place-label",
type: "symbol",
source: "composite",
"source-layer": "place_label",
filter: ["match", ["get", "filterrank"],
[1], !0, !1
],
layout: {
"text-field": ["to-string", ["get", "name"]],
"text-transform": "uppercase",
"text-letter-spacing": .3,
"text-font": ["Open Sans Bold", "Arial Unicode MS Regular"],
"text-size": 10
},
paint: {
"text-color": "hsl(188, 31%, 95%)",
"text-halo-color": "#000000",
"text-halo-width": 1
}
}, {
id: "road",
type: "symbol",
paint: {
"text-color": "hsl(0, 0%, 100%)",
"text-halo-color": "hsla(0, 0%, 0%, 0.91)",
"text-halo-width": .5,
"text-opacity": ["step", ["zoom"], 0, 15, 1]
},
layout: {
"text-field": ["to-string", ["get", "name"]],
"symbol-placement": "line",
"text-size": 13,
"text-font": ["Open Sans SemiBold", "Arial Unicode MS Regular"]
},
source: "composite",
"source-layer": "road"
}, {
id: "mrds 3",
type: "circle",
paint: {
"circle-color": "hsl(215, 84%, 46%)",
"circle-radius": ["interpolate", ["linear"],
["zoom"], 0, 10, 13, 20, 15, 30
],
"circle-opacity": ["step", ["zoom"], .04, 7, .04, 10, .04, 13, .06, 16, .2],
"circle-blur": 2
},
layout: {},
source: "composite",
"source-layer": "mrds"
}, {
id: "mrds 2",
type: "circle",
paint: {
"circle-color": "hsl(191, 84%, 33%)",
"circle-radius": ["interpolate", ["linear"],
["zoom"], 0, 10, 12.2, 20, 13.5, 22, 15, 25, 22, 30
],
"circle-blur": 3,
"circle-opacity": ["step", ["zoom"], .05, 6, .05, 12, .12, 13, .26, 15, .3, 18, .6]
},
layout: {},
source: "composite",
"source-layer": "mrds"
}, {
id: "mrds 1",
type: "circle",
paint: {
"circle-color": "hsl(191, 85%, 65%)",
"circle-radius": ["step", ["zoom"], 5, 13, 10, 22, 15],
"circle-blur": 3,
"circle-opacity": ["step", ["zoom"], .2, 12, .43, 15, .82]
},
layout: {
visibility: "none"
},
source: "composite",
"source-layer": "mrds"
}, {
id: "mrds",
type: "circle",
paint: {
"circle-radius": ["interpolate", ["linear"],
["zoom"], 0, 1, 22, 5
],
"circle-color": "hsl(0, 0%, 100%)"
},
layout: {},
source: "composite",
"source-layer": "mrds"
}],
visibility: "private",
draft: !1
})
}
const showFeatures = () => {
const e = window.mapgl.queryRenderedFeatures({
layers: ["mrds"]
}),
t = ["site_name", "commod1", "commod2", "commod3", "url"],
o = e.map(e => {
const o = {};
return t.forEach(function(t) {
o[t] = e.properties[t]
}), o.lnglat = e.geometry.coordinates[1].toString().substring(0, 8) + ", " + e.geometry.coordinates[0].toString().substring(0, 8), o
});
console.table(o), M.toast({
html: "Data is printed into the console",
classes: "primary darken-1"
})
}
$(".map-toolbar").append("<a class='waves-effect waves-light btn-small' id='showBlueDots'>Show me blue dots</a>"), $("#showBlueDots").click(function() {
setStyle()
});
`);
document.body.appendChild(md)
})();
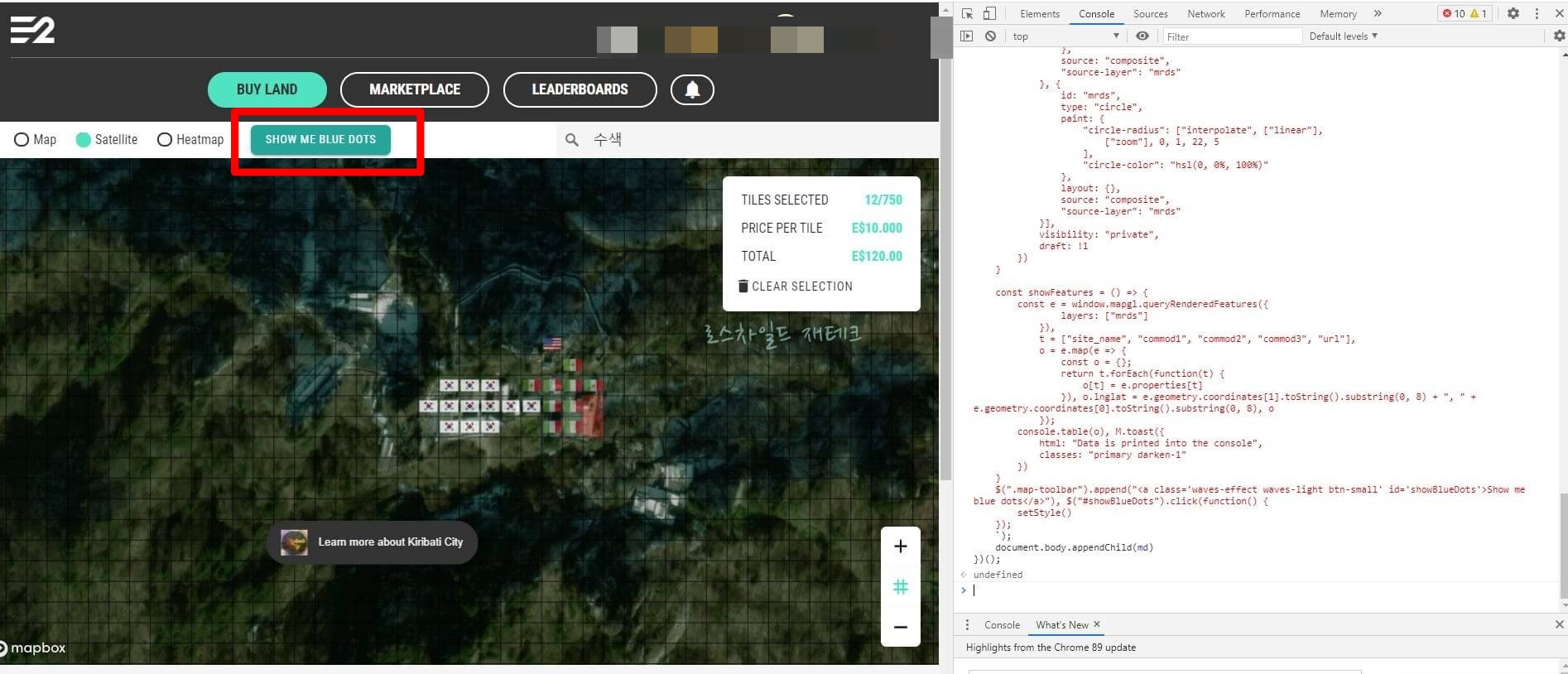
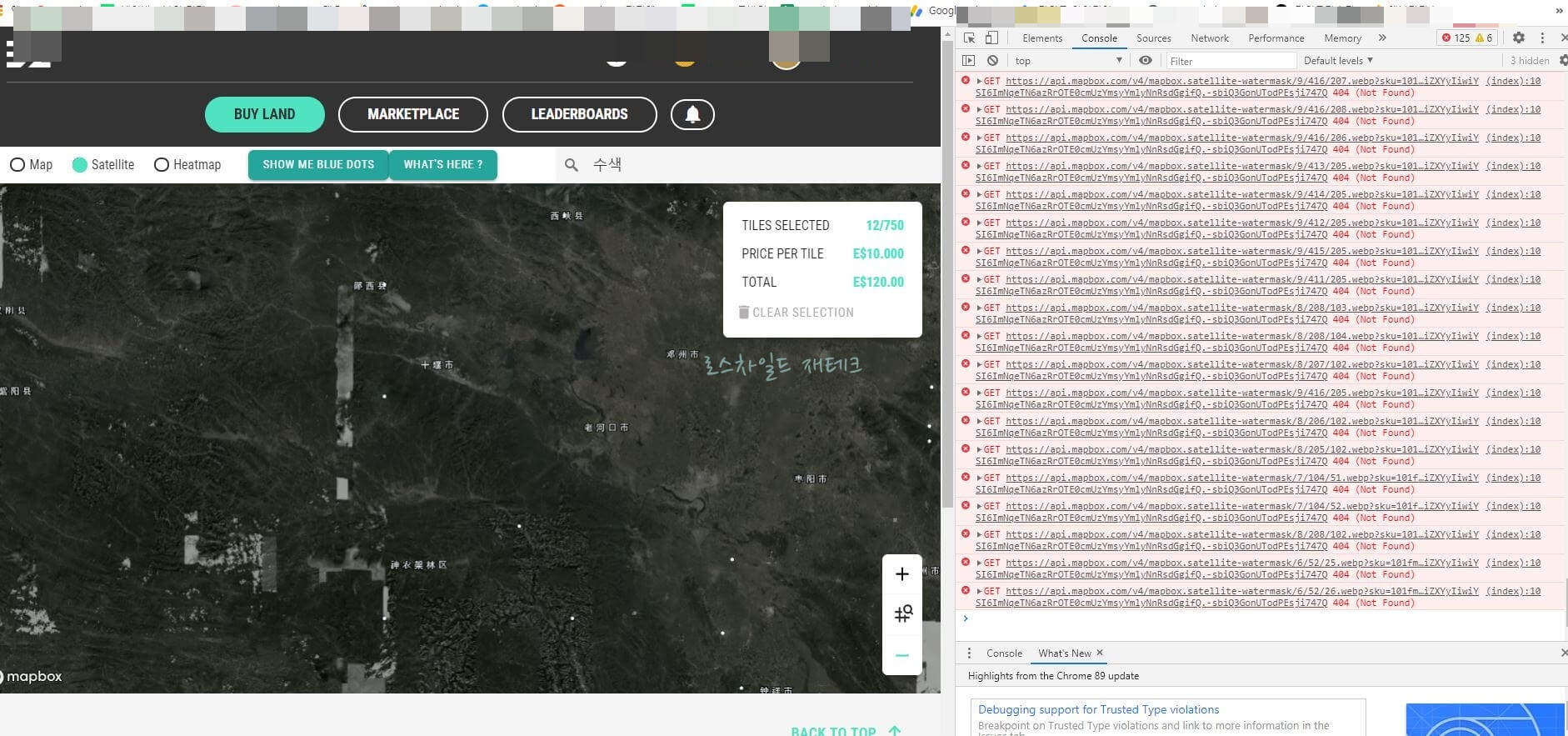
그럼 아래와 같이 show me the blue dots가 나옵니다.

show me the blue dots를 누르시면 자원이 있는 위치가 점으로 표시됩니다. 아래 그림 보시면 점들이 많이 보이시죠?

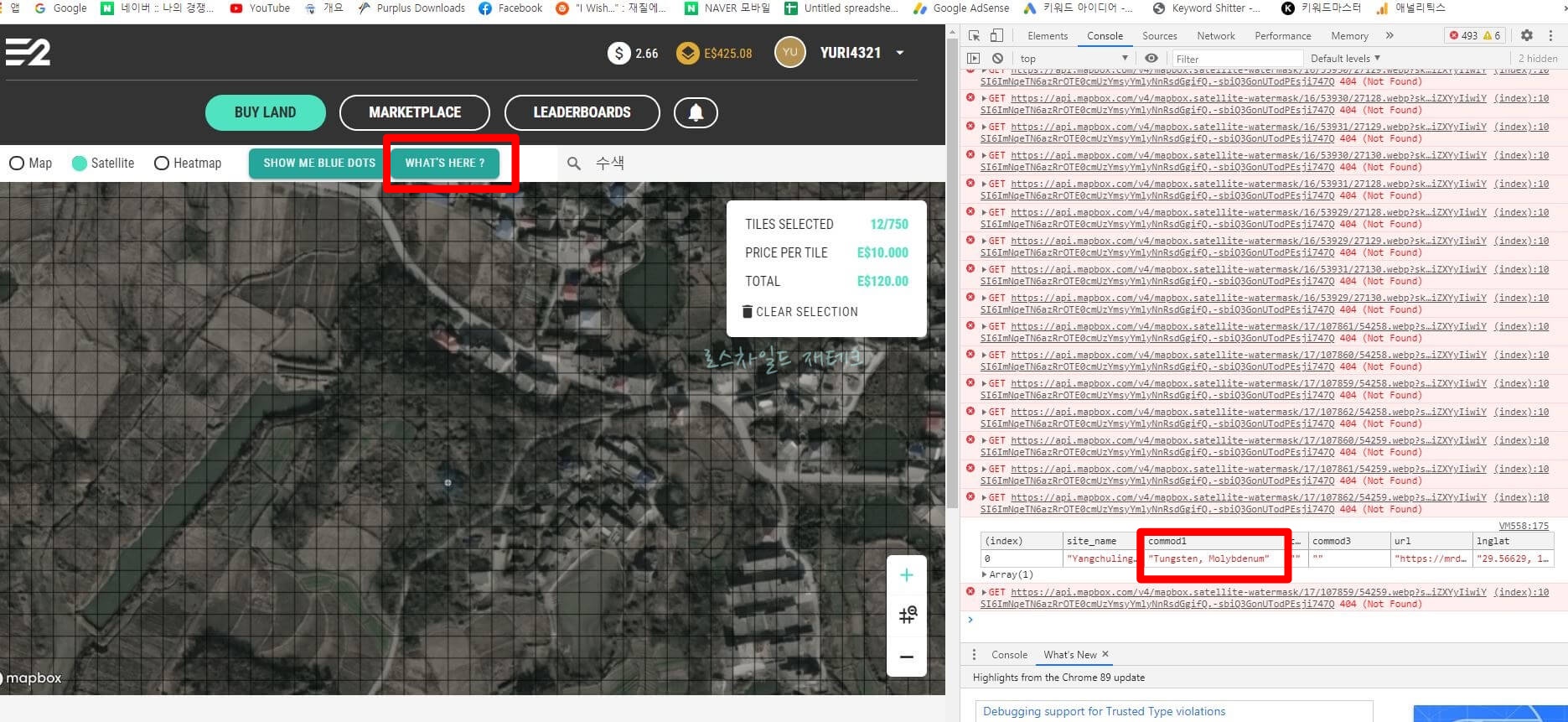
점을 확대 후 'what is here?'를 클릭해줍니다. 그러면 오른쪽 콘솔 창에 자원 이름이 나옵니다. 여기는 텅스텐과 마그네슘이 묻혀있네요.

어스 2 (earth2)에서 자원 찾는 방법 어렵지 않죠? 현재 자원 이름만 나오고 얼마나 매장되어 있는지 알 수는 없습니다. 그리고 어떤 자원이 가치가 있는지도 정확히 알수 없고요. 잘 생각하시고 좋은 자원이 있는 땅을 선점해보시기 바랍니다. 투자에 대한 책임은 투자자 "본인"에게 있으니 신중히 결정하시기 바랍니다. 부동산 구매하실 때 "8XTAWXICJC" 코드를 넣으시면 저와 함께 5% 환급을 받을 수 있습니다. 코드 꼭 넣으세요~



